
超初心者向け VBプログラミング講座
第2章:まずは何か作ってみる
2−1:VBを起動してみる

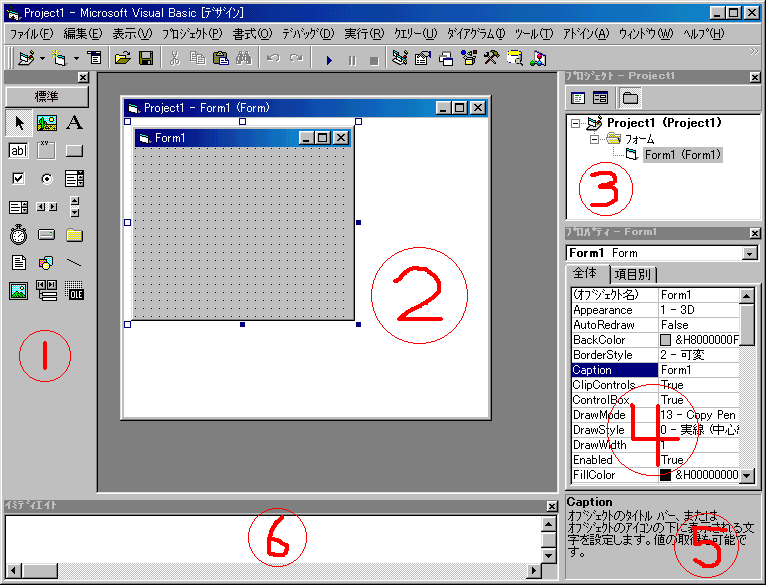
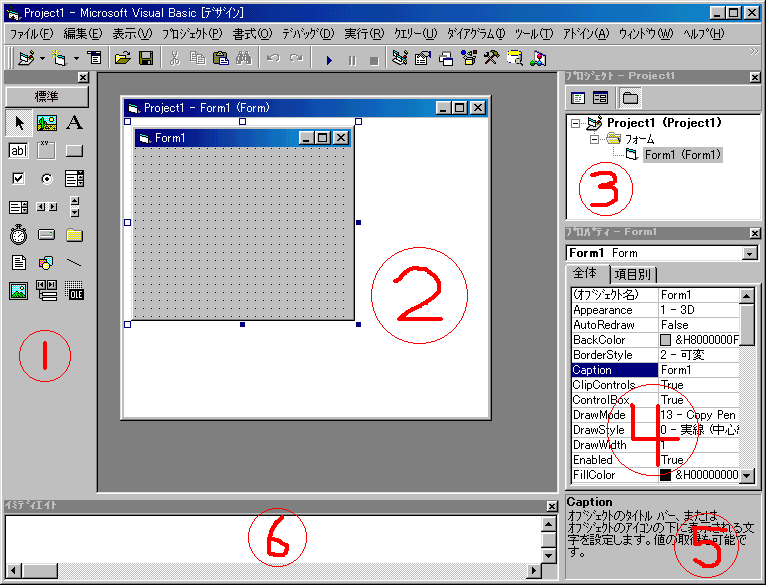
上のような画面が表示されたと思います。
これがVBのメイン画面で、これを基にして、VBではソフト開発を行います。
以下に、各部の説明を記します。下手な字で恐縮ですが、数字と説明が対応しています。
| 1 | ツールボックス | やなどの、 道具(オブジェクトと呼ぶ)が並べてある所です。 画面デザインの際は、ここから2のフォームウィンドウに、オブジェクトを ドラッグ&ドロップして使用します。 |
| 2 | フォームウィンドウ | プログラムを実行したときに表示される画面です。 ここに、やなどのオブジェクトを貼り付けます。 |
| 3 | プロジェクトウィンドウ | 1つのプログラムには、1つの画面(フォーム)のみが表示されるわけではありません。 2つ、3つ以上の画面(フォーム)が存在することもしばしばです。 この部分で、フォーム間の移動を行います。 ちなみに「プロジェクト」とは、作成するプログラム全体を指す言葉です。 |
| 4 | プロバティウィンドウ | フォームや、そこに配置されるオブジェクト(やなど)についての設定をする場所です。 例えば、ここにある「Caption」を変更すると、がという表示になったりします。 また、他のプロバティを変更すれば、ボタンの色を変えることもできます。 |
| 5 | 説明表示部 | 4で選んだプロバティについての説明が表示されます。 |
| 6 | イミディエイトウィンドウ | この講座では取り扱いませんので、詳しい説明は省略します。 |
あと、右下にテレビのような画面(フォームレイアウトウィンドウ)が表示されているかもしれませんが、
これも講座では取り扱いませんので、右クリックで非表示にして下さい。あっても画面が狭くなるだけですので。
2−2:あいさつプログラムを作ってみる。(画面デザイン編)
それでは、まずはVBの簡単なコツを覚えていただくために、下記のようなプログラムを作ってみましょう。
名付けて、「あいさつプログラム」! ‥‥‥ショボい名前ですが、御勘弁下さい。

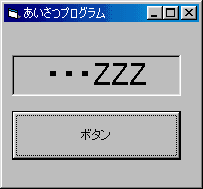
‥‥あいさつプログラムとは、上のように「…ZZZ」と表示されている(寝ている)ウィンドウがあり、
そのウィンドウにあるボタンをクリックすると‥‥

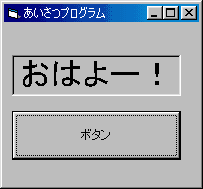
‥‥ウィンドウが目覚め、おはようのあいさつをしてくれるという、非常に単純なプログラムです。
このプログラムで行う処理はただ1つ、『ボタンを押したら、「…ZZZ」の表示を「おはよー!」に変える。』のみです。
それでは、まずはウィンドウの設計からやってみましょう。
 |
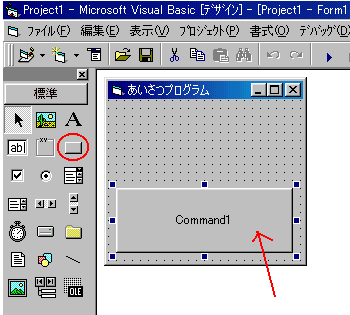
はじめに、ボタンを配置します。 このボタンを配置するには、まず、左の図の、赤丸で囲ってある部分を クリックします。 そしてその状態で、カーソルをフォーム(ウィンドウ)の上に持っていき、 その上でマウスの左ボタンを押したまま、カーソルを動かします。 すると、四角形が表示され、マウスのボタンを放すと同時に、 それはボタンの形になったと思います。 これで、ボタンの配置は完了です。 |
 |
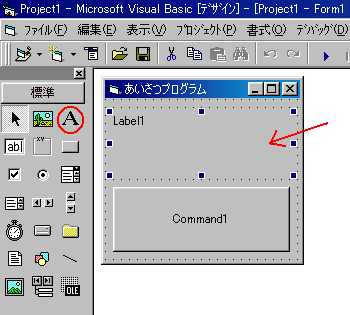
次に、文字(おはよー)を表示する領域を作ってみます。 今度は赤丸で囲ってある「A」という部分をクリックし、 ラベルを選択します。 このラベルというのは、文字を表示する領域のことで、 このラベルを貼り付けることによって、そこに文字を表示させることが できるのです。 そして、やはりさっきと同じように、マウスカーソルをウィンドウ(フォーム) |
 |
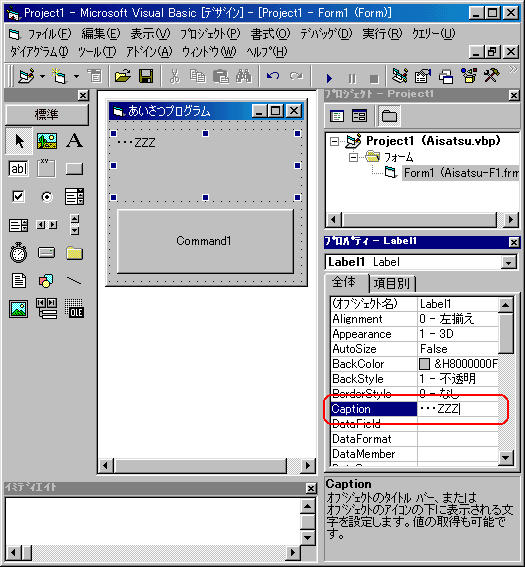
それには右下の、プロバティウィンドウを使用します。 ラベルを選択している状態であれば、左下の プロバティウィンドウに「Caption」という項目が あるはずです。 この「Caption」の部分には、おそらく「Label1」と するとフォーム上の「Label1」という文字も、 |
 |
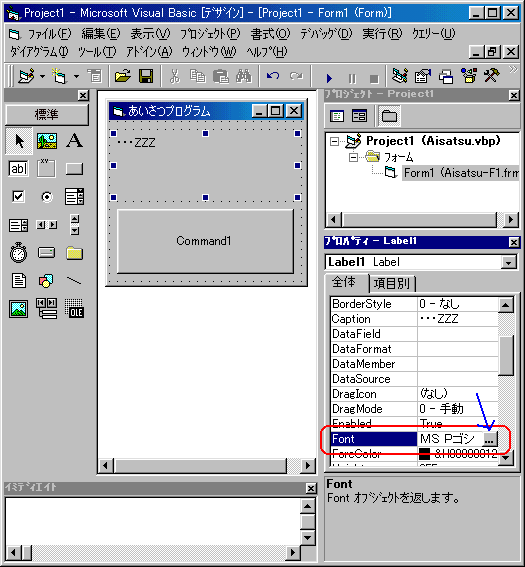
しかし、これでは少し文字が小さいので、今度は 文字サイズを大きくしてみましょう。 「Caption」のさらに下のほうに、「Font」という |
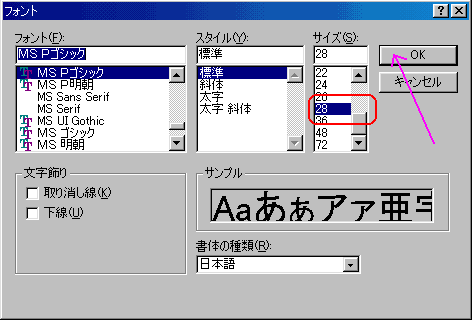
 |
このような画面が表示されると思います。 文字の大きさを変えるには、「サイズ」の部分をいじります。 赤い四角で囲ってある部分をクリックしてみましょう。 これで文字の大きさが28ポイントに設定されるはずです。 早速「OK」ボタンをクリックしてみましょう。 |
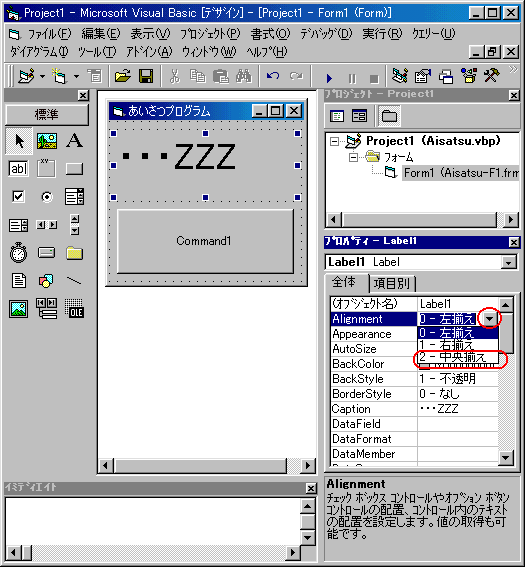
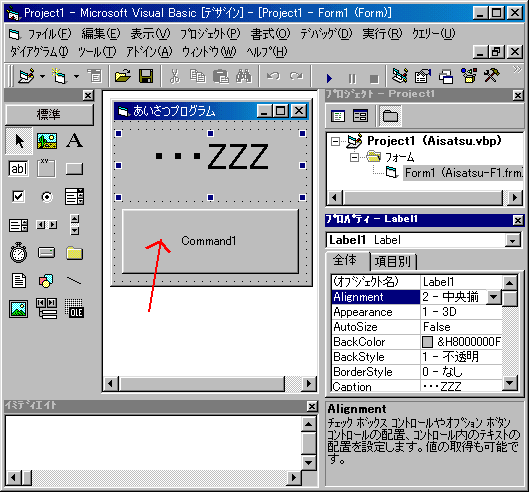
 |
文字が大きくなりました。 このように、「Font」のプロバティを変更すると、文字の 大きさや字体などを変えることができます。 しかし、左寄せでは少し格好悪いので、 文字を中央寄せにするには、「Alignment」プロバティを |
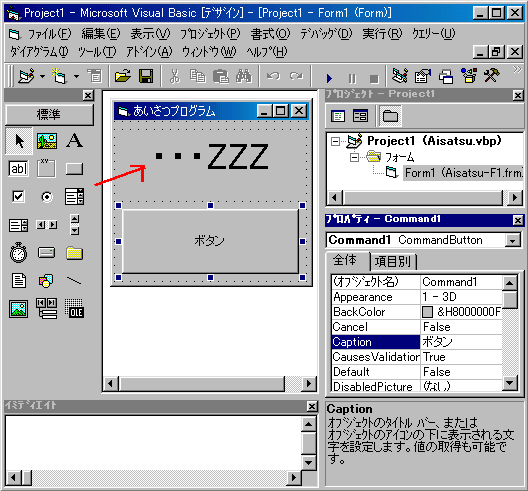
 |
それでは、ただ単に説明に沿って操作しているだけでは 身に付きませんので、いちどおさらいをしてみましょう。 これから赤い矢印で示してあるボタンの「Command1」という 文字を、「ボタン」という文字に変えてみたいと思います。 やり方は、ラベルの時と同じですので、いちどチャレンジ してみて下さい。 |
 |
答えは、Command1ボタンをクリックし、そのとき右下に 表示されるプロバティの中から、「Caption」をクリックし、 その文字を「ボタン」に変えるだけです。 それでは、今度は、「・・・ZZZ」のラベルに、少し飾りを 付けてみます。 まず、「・・・ZZZ」のラベルをクリックしてみて下さい。 |
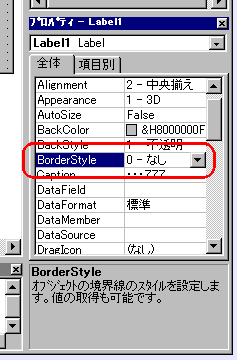
 |
すると、右下に「Label1」のプロバティが表示されますので、 その中の「BorderStyle」をクリックしてみて下さい。 すると、▼のボタンが現れますので、それをクリックして下さい。 「0 - なし」「1 - 実線」というリストが出てくると思いますので、 1の「実線」を選んで下さい。 すると、  となっていたのが、 となっていたのが、 という表示になります。 という表示になります。この「BorderStyle」プロバティは、境界線を表示するかどうかを設定するプロバティです。 |
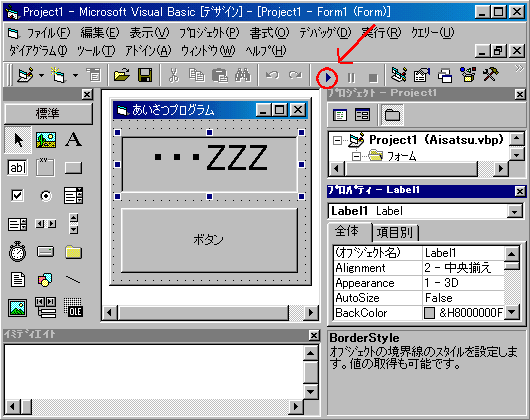
 |
これで、デザインは完成です。 いちど、赤丸で囲ってある「実行」ボタンを押してみて下さい。 このボタンは、プログラムをテスト実行するためのボタンです。 これを押して実行してみると、
というウィンドウが表示されたと思います。 |
‥‥文字が変わったかた、手を上げて下さい。
誰一人、手など上げていないと思います。
おそらく、ボタンを押しても何も起こらなかったという方がほとんどでしょう。
それも当然。まだ、「ボタンが押されたらこうしなさい。」という命令を全然書いていないからです。
たしかに、この章で、画面のデザインは終わりました。
しかし、それはあくまで外見を作っただけであって、中身(コード)を記述しないと、プログラムは動きません。
‥‥というわけで、次の節では、コードの記述について書いていきたいと思います。
なお、今出てきた小さなウィンドウは、右上の「×」ボタンを押して閉じてしまって下さい。